Grid Experiments
Experimenting with CSS Grid is the best way to get over the learning curve
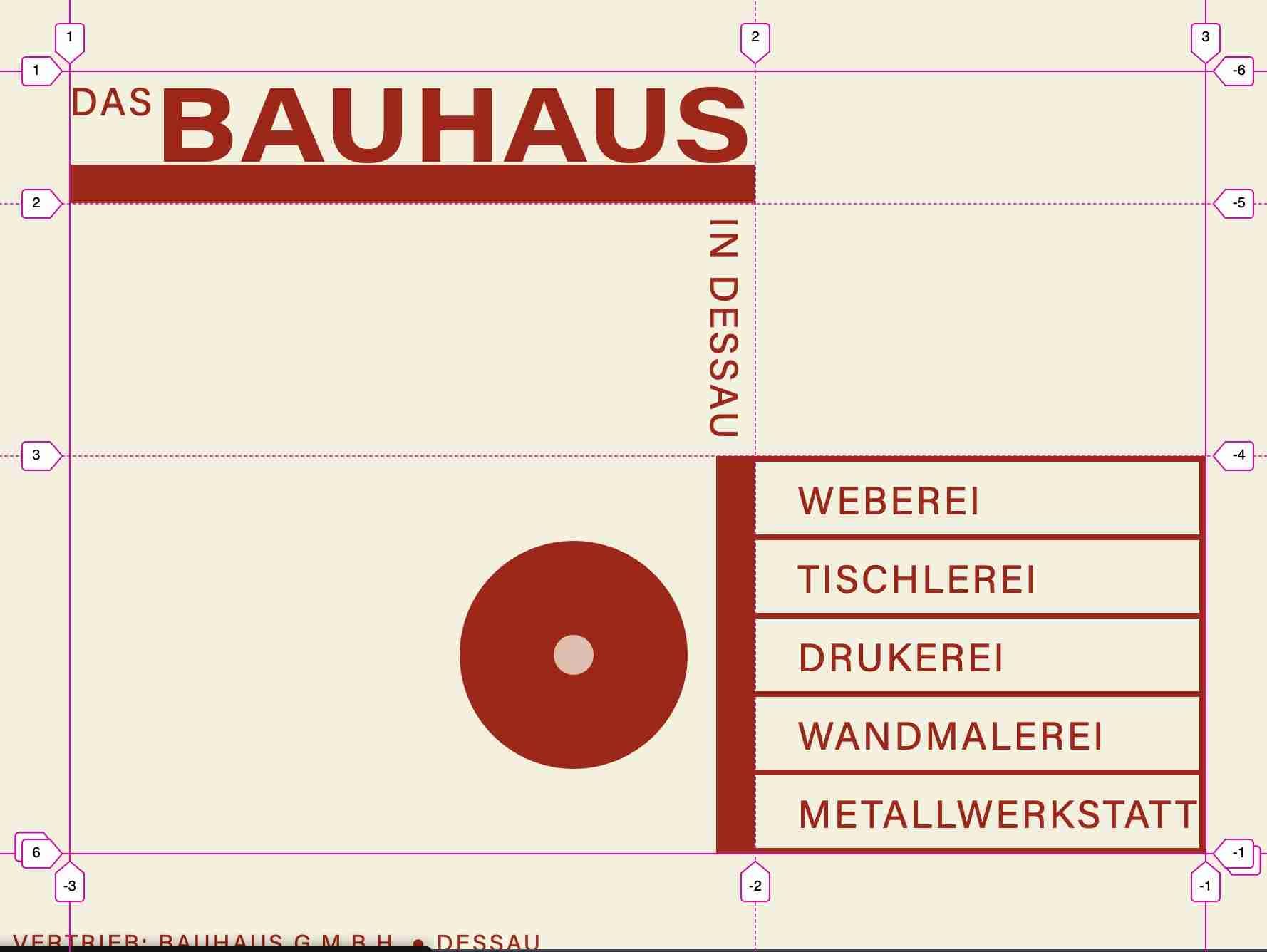
Bauhaus Postcard Reproduction #

The new CSS has radical new features that make layout on the web much more capable and efficient to write. There is a bit of a learning curve that comes with CSS grid in particular. One of the best ways to learn is to run little experiments.
If you are interested in trying one of these yourself the best thing to do is to find a historical example of a print layout like something from the Bauhaus. Write the HTML in a semantic fashion and then apply styles you can learn about from A Complete Guide to Grid on CSS-Tricks and Layout Land on YouTube. Another great practical activity for learning CSS Grid is a little website called CSS Grid Garden.
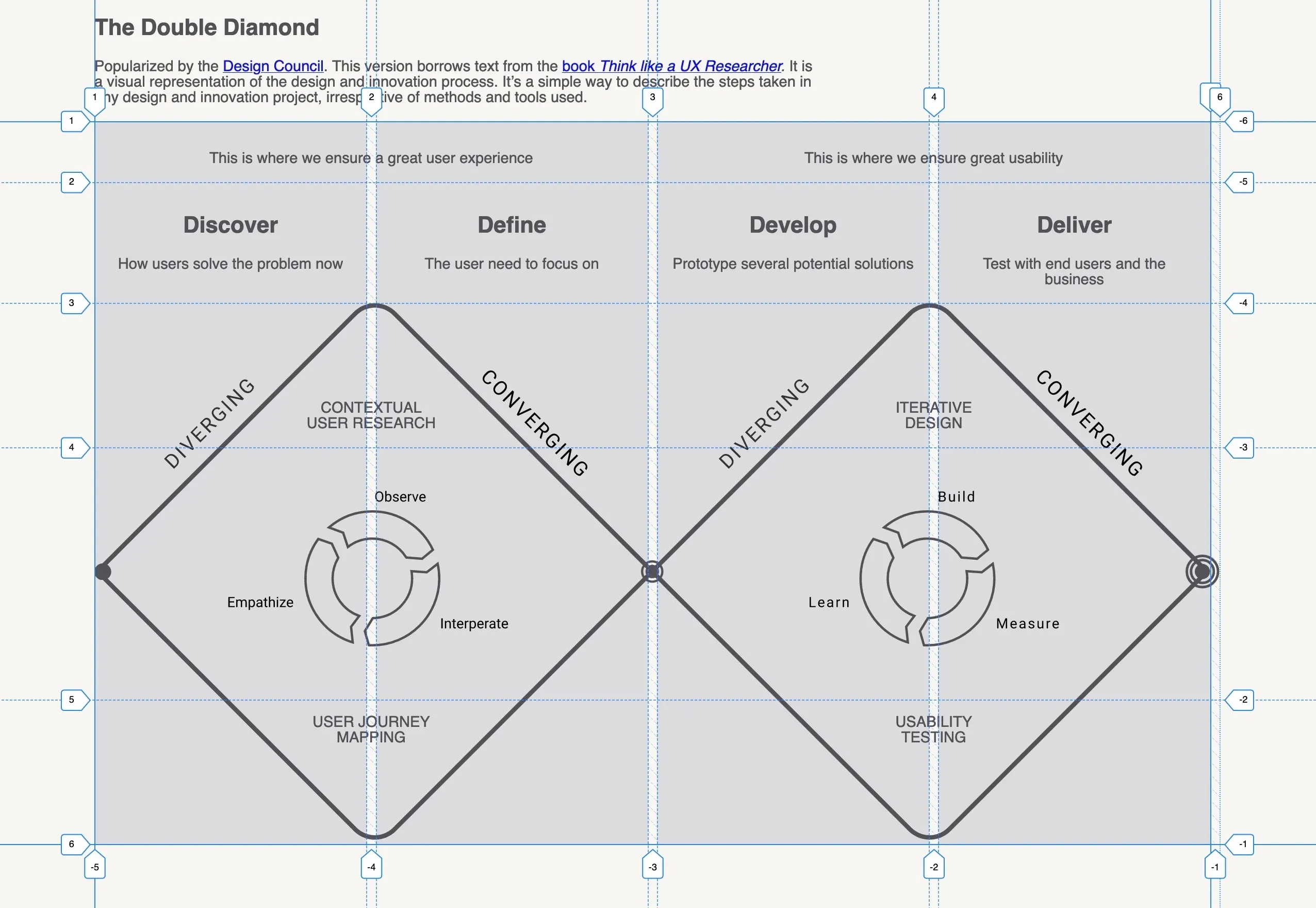
The double diamond #
A diagram for a really famous design process. This experiment really makes me think hard about how we should make information graphics and what kind of dyanmic and interactive features could be included when they are make this way.

Read more posts
- Previous:
 Podcasts
Podcasts - Next:
 Remember New Jack City
Remember New Jack City